3流PGのようにデザインセンスがヘタレでXHTML+CSSがどうも苦手なプログラマに役立つスクリプトが、Niceforms です。
これを使うと、入力フォームの見栄えを簡単によくすることができます。
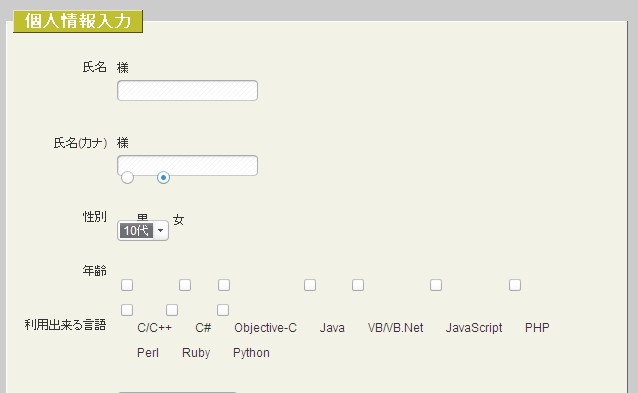
こんな感じになります。
使い方は簡単で、http://www.emblematiq.com/lab/niceforms/download/からスクリプトダウンロードし、niceforms.js , niceforms-default.css を読み込みよう設定します。
そして、form のクラスを class="niceform" とするだけです。
HTML側は下記のような感じにしています。(文字数制限のためハイライト無し)
<a class="keyword" href="http://d.hatena.ne.jp/keyword/hoge">hoge</a>
ただし、問題点もありdd要素に通常の文字列をいれると、IE8の場合下記のように、その下の各ボックスがずれてしまいます。
と、おもったらIE8が互換表示になっているだけでしたorz
IE6に対応してないのも難点ですね。
参考:
[JS]既存のフォームをかわいいデザインに変更するスクリプト -Niceforms | コリス